Tidigare skrev jag en artikel om hur man minskar storleken på en bildfil med hjälp av det inbyggda e-postalternativet i Utforskaren eller genom att använda ett skrivprogram som heter Image Resizer for Windows. Det här är bra alternativ, men det finns flera andra sätt att göra om att optimera en bild. Dessutom kommer många webbplatser att berätta att du använder Paint, men jag har funnit att det inte är en bra metod eftersom bilderna ser väldigt sämre ut.
För det första är det viktigt att förstå att vissa metoder som används för att minska storleken på en bild kommer att resultera i en lägre kvalitetsbild, vilket kan vara bra för en webbplats, men inte för utskrift. Detta sker vanligtvis när du ändrar upplösningen på en bild, säger från 2560 × 1440 till 1920 × 1080.
Ett annat sätt att minska storleken på en bild är att komprimera bilden. Det finns två typer av kompression: förlustfri och förlustfri. Förlustfri komprimering minskar bildens storlek utan att förlora en enda bildpunkt i originalfilen. Lossy innebär att vissa data kommer att gå vilse.
Slutligen gör bildformatet också stor skillnad i filens storlek. En vanlig bild som du tar från kameran kommer förmodligen att vara en JPG-bild eftersom det fungerar bra när det gäller komprimering. Bilder med få färger (256 färger eller mindre) blir dock mycket mindre om du använder GIF. PNG är ett förlustfritt format som kan vara mycket komprimerat. Det fungerar bra för webbgrafik och komplexa fotografier.

I den här artikeln ger jag några exempel med skärmdumpar om komprimering av en bild med flera format så att du kan se storlek och kvalitetsskillnader.
Så här minskar du bildstorleken
Låt oss börja med att prata om hur du kan minska bildens storlek utan att förlora kvalitet. Detta ger dig den minsta filen samtidigt som du behåller den ursprungliga kvaliteten på bilden. Med hjälp av lossy-komprimering kommer det givetvis att ge dig mycket mindre filer, som du ser i exemplen nedan, men du kommer att förlora lite kvalitet.
Format och komprimering
Låt oss börja med en platt färggrafik. Som ett exempel tog jag bara en skärmdump av HDG-webbplatsen (600 × 319) eftersom den har få färger och inte är komplex. Här är filstorlekarna i de olika formaten utan kompression:
Original GIF: 27 KB

Original JPEG: 67 KB

Original PNG: 68 KB

Som du kan se är PNG- och GIF-filerna definitivt skarpare än JPEG. Som tidigare nämnts är JPEG bättre för fotografering. GIF gör det bra här eftersom det bara är 27 KB jämfört med PNG, vilket är 68 KB. Men enligt min erfarenhet komprimerar PNG mycket bättre om det är en lossy kompression och bildkvaliteten är fortfarande mycket bra.
När jag gjorde en förlustfri komprimering av de tre, blev bara JPG- och PNG-bilderna minskade i storlek, men inte så mycket. PNG gick till 45 KB och JPG gick till 58 KB. När jag gjorde en lossy-kompression var siffrorna för PNG det mest imponerande.
Lossy GIF: 22 KB

Lossy JPEG: 50 KB

Lossy PNG: 23 KB

Som du kan se ser PNG sig bäst ut och det är bara 1 KB större än GIF! Därför använder jag PNG-bilder på den här webbplatsen för de flesta av mina skärmdumpar. JPEG kommer alltid alltid att vara bättre för fotograferingsbilder med massor av färger. Men kom ihåg att JPG bara är 16-bit, medan PNG är 24-bitars, så JPG stöder miljontals färger, men PNG stöder obegränsade färger.
GIF reducerades endast med 5 KB, men samtidigt förlorade mycket kvalitet. JPG komprimerade inte mycket, men JPG komprimerar normalt inte så mycket som PNGs gör.
Du kan använda din bildapp för att ändra formatet för en bild för att se vilken storlek som är minsta. För kompression rekommenderar jag att du använder onlineverktyg eftersom de gör ett bra jobb. Jag använder personligen Kraken.io för mina webbplatser, men det finns andra bra där ute som TinyPNG och Optimizilla.
Ändra bildresolution
Det viktigaste sättet att krympa en bild är att sänka bildupplösningen. Om du har en fil som är 4000 × 2500, så kommer storleken till 2000 × 1250 att göra filen halva storleken. Du kommer självklart att förlora en stor bit av den ursprungliga bilden i data, men beroende på ditt syfte kan det inte hända.

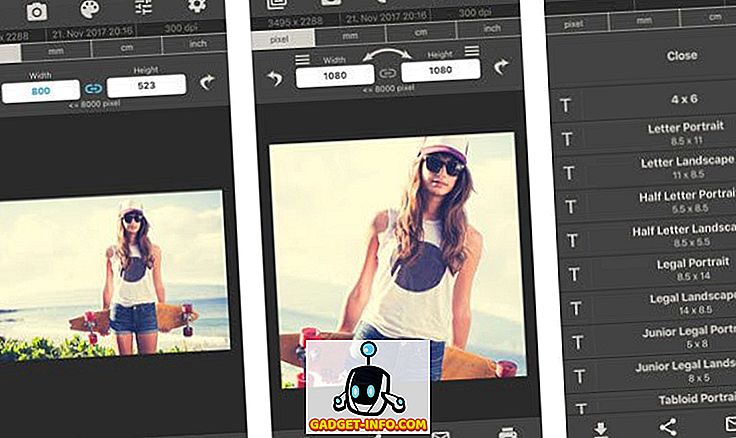
Varje bildredigeringsprogram ger dig möjlighet att ändra eller ändra storlek på bilden. Här kan du ändra bredd / höjd eller upplösning, som normalt är punkter per tum (DPI) eller pixlar per tum (PPI). Läs den här stora artikeln om skillnaden mellan DPI och PPI. För allt på webben behöver du bara oroa dig för pixlar, inte prickar. Punkter påverkar bara tryckta bilder.
Så, till exempel, kan min hemsida bara ha bilder upp till 680 pixlar breda. Därför ändrar jag alltid en bild till 680 pixlar eller lägre innan du laddar upp den, för annars kommer WordPress att ändra storlek på den till 680px för mig, men filstorleken blir större än den behöver vara.
Om du vill förstå mer om 72 pixlar / tums antal och resampalternativet, kolla in det här utmärkta inlägget som går in i detalj.
Ändra färgdjup / läge
I exemplet ovan, om du har en bild med bara några färger, behöver du inte använda ett bildformat som stöder miljontals färger. I mitt webbsida exempel behöver GIF bara stödja indexerad färg och 8 bitar / kanal.

Du kan välja RGB-färg och 16 bitar / kanal, men bilden skulle se ut exakt densamma, men har en större filstorlek. Du kan läsa mer om dessa färger på Adobes hemsida. Förutom Photoshop kan de flesta bildredigerare också ändra färgdjup / läget för en bild.
Beskära bild
Ett annat enkelt sätt att minska storleken på en bild är att helt enkelt skära den! Allt som klipps ut kommer att slutföras bort från bilden. Oavsett vilken bild du har, kan du normalt beskära den lite, åtminstone, vilket definitivt hjälper till att minska storleken.

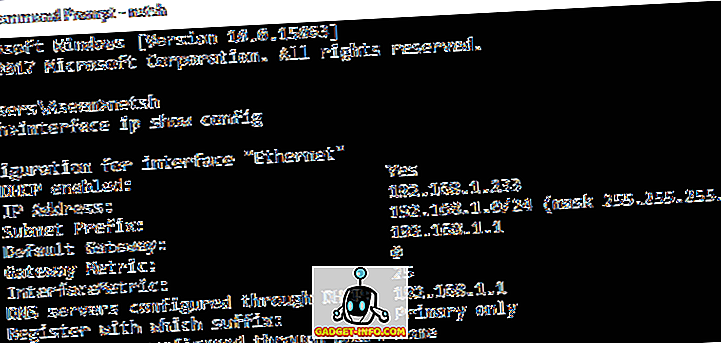
Och notera att en gröda inte bara måste vara den typiska där du skär ut saker från toppen / botten eller vänster / höger. SnagIt Editor, en av mina favoriter, har ett utklippsverktyg som låter dig klippa ut delar av bilder mitt i en bild horisontellt eller vertikalt. Detta kommer på ett bra sätt oftare än du skulle tro. Här är ett exempel där jag måste ta med en skärmdump av Start-menyn medan du skriver ett kommando.

Ovanstående filstorlek var ursprungligen 22 KB i storlek. Istället för att använda det klippte jag ut mittdelen, som jag inte behövde som visas nedan.

Den nya filstorleken är bara 9 KB! Allt det utan att ens göra komprimering eller ändra filformat. När jag komprimerade det fick jag det bara till 4, 4 kB. Så beskärning är ett viktigt sätt att minska storleken på en bild.
Förhoppningsvis minskade du storleken på din bild och lärde dig lite om hur digitala bilder fungerar längs vägen! Om du har några frågor, var god att kommentera. Njut av!